vue 在页面离开时,丢弃所有未完成的请求 AbortController signal / CancelToken.cancel 取消请求
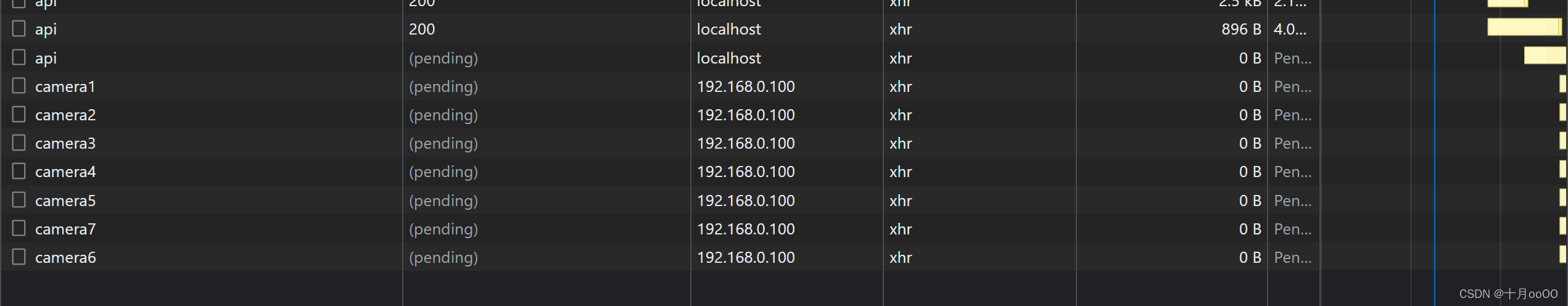
有些时候,我们切换到一个请求会消耗比较长时间的页面中

而如果此时切换到其它页面,这些未完成的请求会影响下个页面的数据载入,也就是说,下面页面中的请求会在前一个页面请求完成后才执行。
那么有什么办法取消这些未完成的请求呢?
有两种方法,
- 一种是使用
cancelTokenaxios.CancelToken.source().cancel() - 一种是使用
AbortController
这两种方法在官方说明中都有说明:
官方取消请求的说明: https://github.com/axios/axios#cancellation
注意: 这里提到的这两种方法,都可以通过一个 cancelToken 或 signal 来同时控制多个请求

一、使用 AbortController 取消 axios 请求
- 页面中创建一个
AbortControlller的实例 - 在所有有可能需要结束请求的
config里,添加signal : abortController.sinal这个选项 - 当离开页面的时候,使用
abortController.abort()结束所有的请求即可
export default {
// 在页面离开的时候,取消掉所有的这些请求即可,不管有没有完成
beforeDestroy() {
this.abortController.abort()
},
data(){
return {
abortController: new AbortController() // 用于取消请求
}
},
methods: {
getRemoteSdp(uuid, sdp) {
axios.post(
'http://' + this.serverIp + "/stream/receiver/" + uuid,
formData,
{ // 这里是 axios 的 config
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
signal: this.abortController.signal
})
.then(res => {})
}
}
}
12345678910111213141516171819202122232425
二、使用 CancelToken 取消 axios 请求
官方介绍了好三个取消请求的方法,CancelToken 的形式其实已经被废弃了,不推荐,但还能用
- 页面 data 中创建一个变量用户盛放该页面中请求的
cancelToken.source()实例 - 在 axios 请求的
config中添加cancelToken参数 - 在页面离开时或者需要取消请求时,执行
cancelTokenSource.cancel('取消提示语')即可
import axios from "axios"
data() {
return {
cancelTokenSource: axios.CancelToken.source(),
}
},
beforeDestroy() {
this.cancelTokenSource.cancel('cancel request before enter next page')
}
123456789
axios.post(url, requestData, {
cancelToken: this.cancelTokenSource.token
}).then()
123
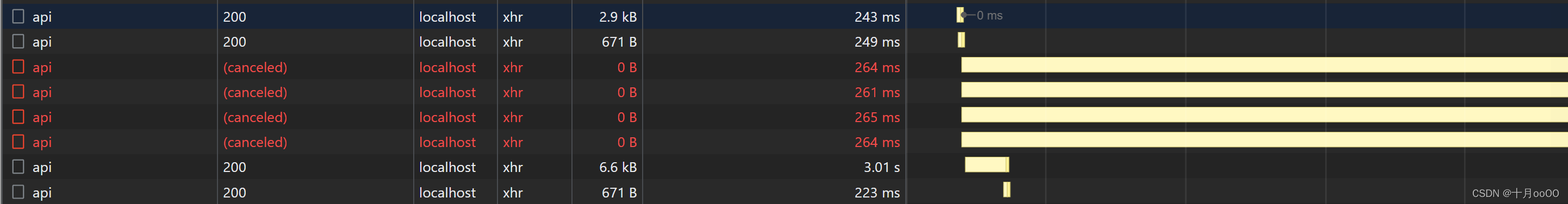
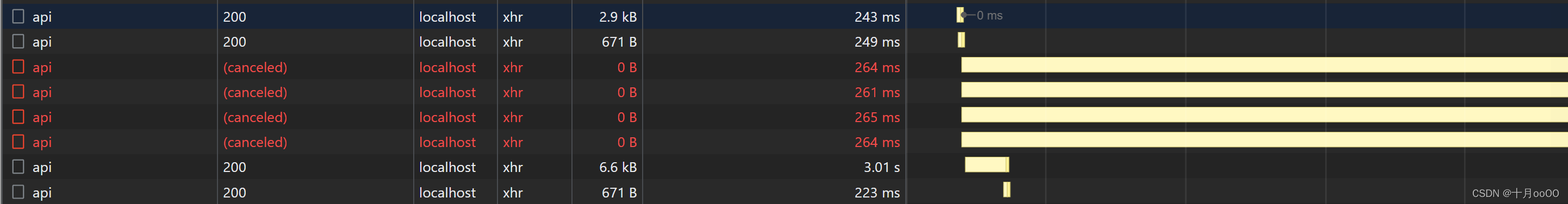
三、结果

这样,在离开这个页面的时候,都会丢弃所有添加了 signal 的请求,不管页面中有没有未完成的请求。
就不会影响下一个页面的数据请求了。
